Last year we released a set of stylesheets to brand your non-production environments. Those stylesheets were built for the Classic UI and not for Fluid. Today we are releasing Fluid versions of the stylesheets.
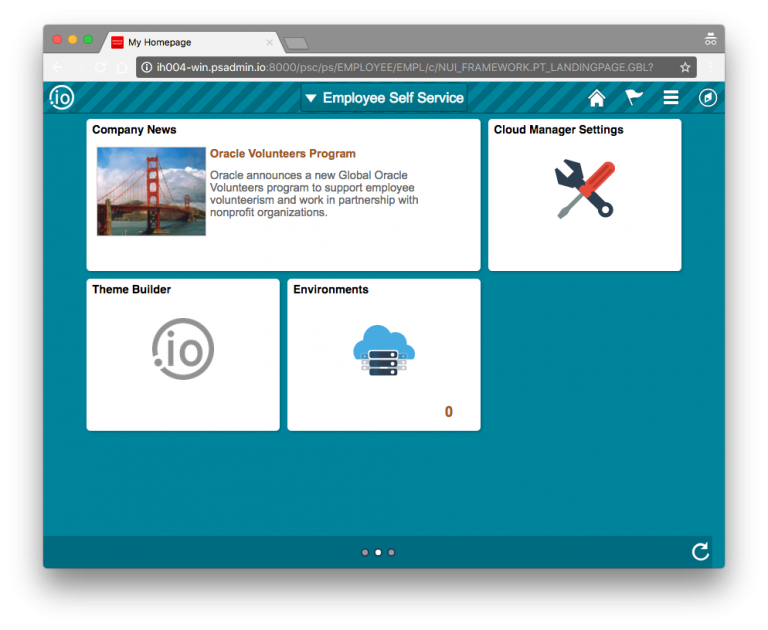
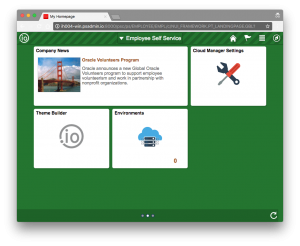
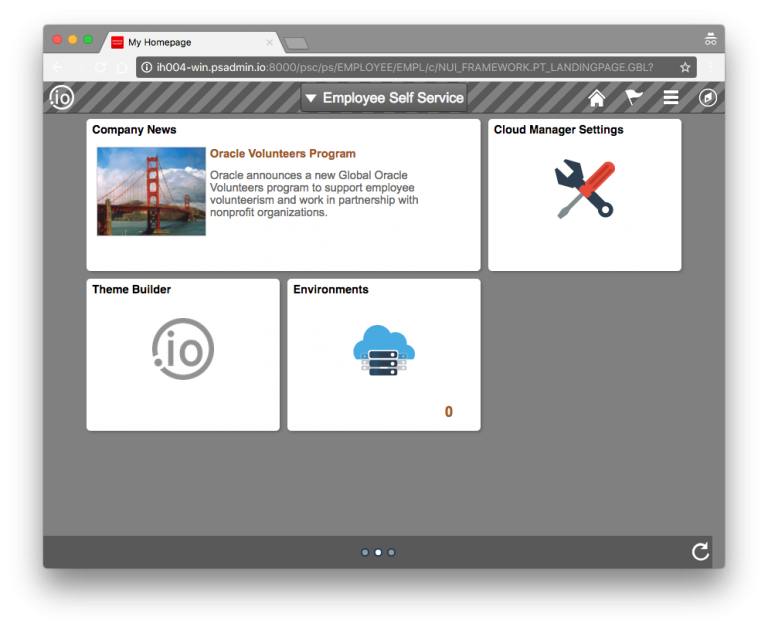
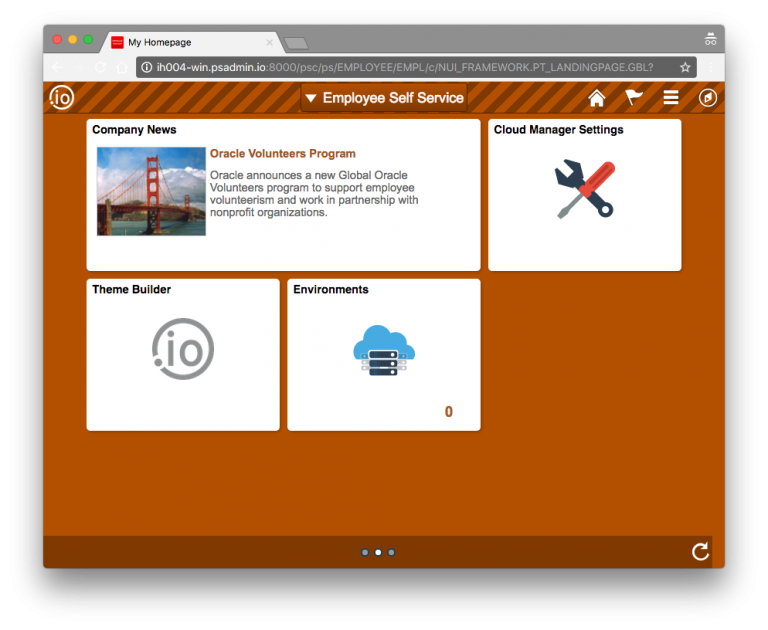
The main colors are the same, but since Fluid uses a darker color for UI the themes are darker than the Classic versions. Here screenshots of the Fluid Homepage with each theme:
Blue

Green

Grey

Orange

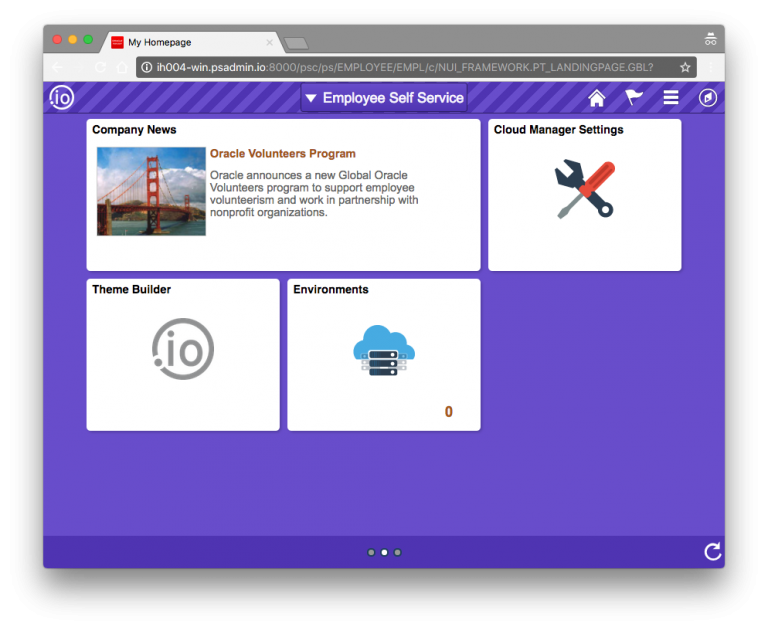
Purple

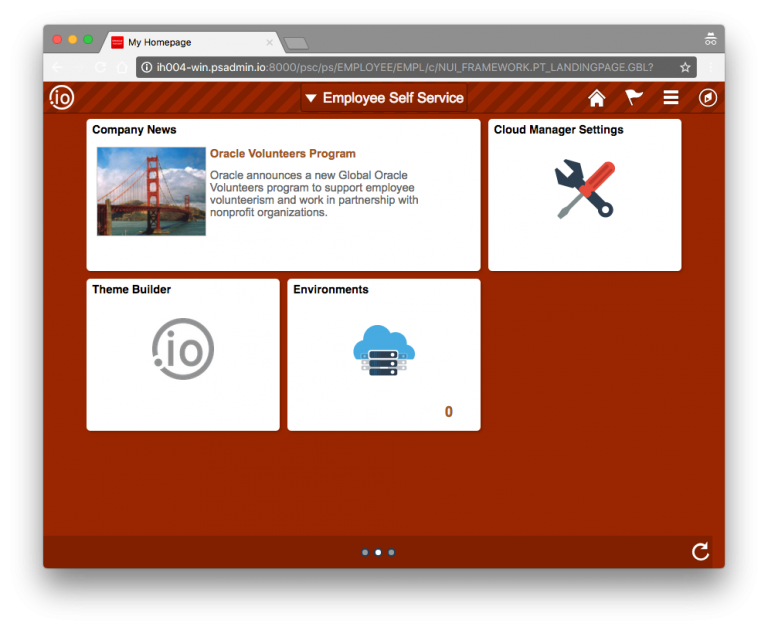
Red

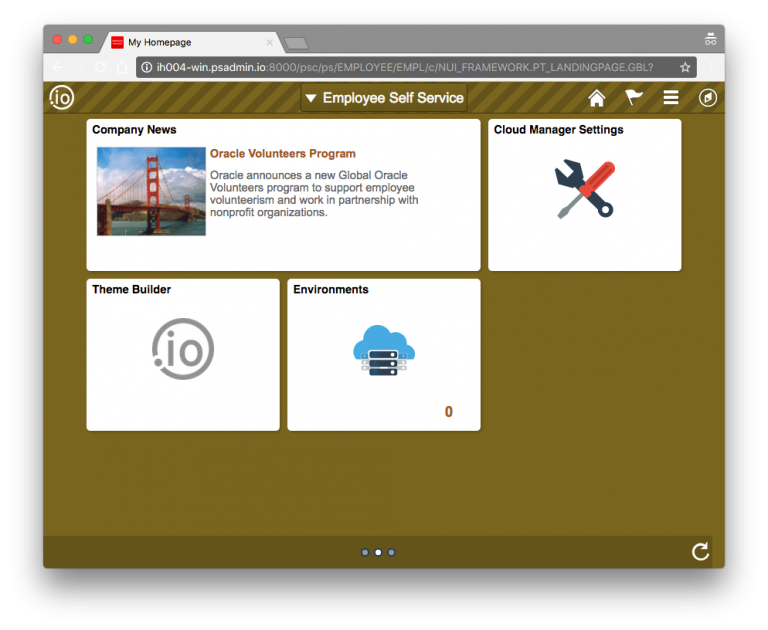
Yellow

Improvements
One change the stylesheets make beyond the color is adding a button style around the Homepage Tab selection. This should improve the usability of the homepage (thanks to Kyle for idea and CSS).
Environments
Use the colors however you want, but the list below is how I’m using the colors:
- DEV1 – Green
- DEV2 – Light Blue
- DEV3 – Purple
- TST – Red
- QA/UAT – Grey
- SBX (Sandbox and Nightly Refresh) – Yellow
Installation
Installing these scripts is simple. All of the changes are included in a single Data Migration project, so you can import all the styles with the Data Migration Workbench.
- Download the latest
IO_STYLES_FLUID.zip - Unzip the
IO_STYLES_FLUID.zipto your Data Migration file location. - Navigate to PeopleTools > Lifecycle Management > Migrate Data > Data Migration Workbench
- Select “Load Project From File”
- Select the file location and the
IO_STYLES_FUILDproject. - Select “Submit Project for Copy”
After the Migration Project is loaded, change the theme for your application.
- Navigate to PeopleTools > Portal > Branding > Branding System Options
- Select the
IO_THEME_xxxyou want. - Click OK.
- Log out and log back in to see the changes.
Change the Logo
To change the logo, you can upload a new image file to use. You have two options:
- Replace the
IO_WHITE_32logo with your own image - Upload a new image and change the Theme Macro Set value for
PT_LOGO_IMAGE_NAMEandPT_LOGO_IMAGE_NAME_SMALL
Community Thanks
A huge “Thank You” to Sasank Vemana for his excellent blog posts on Branding Fluid and Kyle for his feedback and sharing some of his CSS with the project.

I just imported these into my environment and they look great! Thank you very much for posting this.
Pingback: #89 – Gotchas